FF14 シャキモニター

|
みんな1回はやっているであろう、 トイレにいってる間にシャキキャンセル。 このツールは、シャキったことをスマホなどの他デバイスで教えてくれるツールです! 操作は出来ないので頑張って45秒以内にPC前に戻ってください(’’ ※環境によってはCFウィンドウが正しく検知できない場合があります。すみません(、、 ※ガンマ0,50,100/ウィンドウサイズ60%,100%,200%で試験しております(’’ |
ダウンロード
インストール~起動
- ダウンロードしたファイルを解凍します。
- フォルダごと、任意の場所に移動します。どこでもいいです。
- FF14ShakiMonitor.exe を起動します。

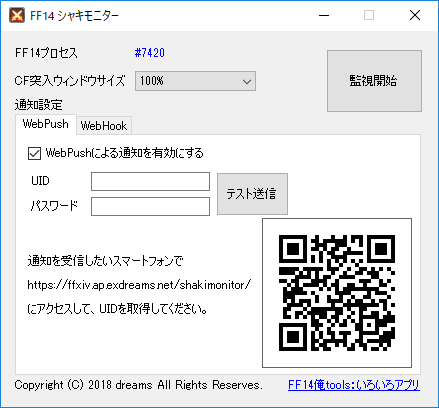
FF14プロセス FF14が起動している場合に、プロセスIDが表示されます。 「監視開始」 通知が出来る状態にします。
やや重いので、常に有効にするのではなく、必要な時にのみ有効にするようにしてください。
シャキ検知すると、自動的に監視停止されます。WebPush, WebHook 次項で説明!
通知する方法を選ぶ
WebPush方式
WebHook方式
こちらの方法は、iOSでは利用できません。
ChromeやFirefoxなどのブラウザを経由して通知を行います。
手順が最も楽で、追加のアプリケーションは不要です。
通知設定その1:Android端末に通知をする場合=WebPush
手順が最も楽で、追加のアプリケーションは不要です。
通知設定その1:Android端末に通知をする場合=WebPush
WebHook方式
WebHook に対応したサービスを経由して通知を行います。
アプリケーションによっては通知だけではなく、様々なアクションを取ることができます。
iOSでは必然的にこちらの方式となります。
連携用サービスは何でもよいのですが、使えそうなサービスでの設定例を2種類用意しています。
いずれも無料(有料オプションもありますが、使う必要ないです)。
アプリケーションによっては通知だけではなく、様々なアクションを取ることができます。
iOSでは必然的にこちらの方式となります。
連携用サービスは何でもよいのですが、使えそうなサービスでの設定例を2種類用意しています。
いずれも無料(有料オプションもありますが、使う必要ないです)。
IFTTT(イフトと読みます)
Microsoft Flow
IFTTT + Discord
連携サービス超大手というか老舗というかもうこれだけでいいんじゃないというか。
とにかく取れるアクションが多様です。
ただし全部英語なので、その点は注意が必要です。
通知設定その2:iOSに通知する場合=WebHook+IFTTT
とにかく取れるアクションが多様です。
ただし全部英語なので、その点は注意が必要です。
通知設定その2:iOSに通知する場合=WebHook+IFTTT
Microsoft Flow
おなじみMSさん。連携できるサービスはMS系が多いです。いわゆる業務用。
こちらはほとんど日本語で対応できますので、困った時にも対応しやすいです。
(ただ、試験中に1-2回ですが、通知が遅かったケースがありました。詳細はちょとわからんですが…)
通知設定その3:iOSに通知する場合=WebHook+Microsoft Flow
こちらはほとんど日本語で対応できますので、困った時にも対応しやすいです。
(ただ、試験中に1-2回ですが、通知が遅かったケースがありました。詳細はちょとわからんですが…)
通知設定その3:iOSに通知する場合=WebHook+Microsoft Flow
IFTTT + Discord
WebHookなら何でもできるぜ例。DiscordでBOT通知(’’
通知設定その4:WebHook + IFTTT + Discord
通知設定その4:WebHook + IFTTT + Discord
通知設定その1:Android端末に通知をする場合=WebPush
Chrome または Firefox を利用してください。これらのブラウザを利用していない/したくない場合は、「通知設定その2」をご確認ください。
※こちらの方法は iOS 端末では不可です。
※利用用途少なそうだけど、PC + Chrome/Firefoxや、Max + Safari はこちらの方法で対応可能です。たぶん。
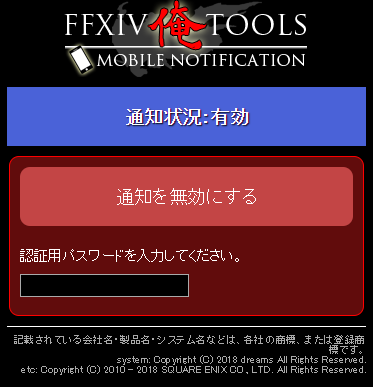
スマホで通知設定を行う
- https://ffxiv.ap.exdreams.net/shakimonitor/ にアクセスしてください。
起動して出てくる画面のQRコード読み込みで行けます。
※ココでぐるぐるが終わらず通知画面までたどりつけないケースを確認しています。原因がよくわからんので、その場合は「通知設定その2」の方法で設定してください。

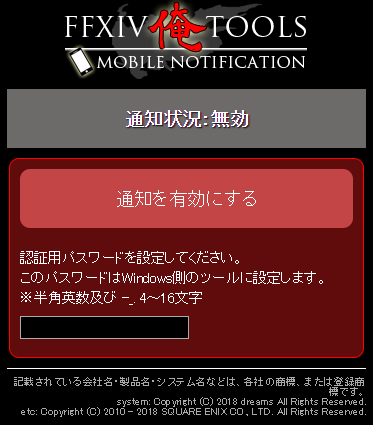
- 認証用パスワードを設定して、「通知を有効にする」をタップしてください。
そうすると、通知許可のダイアログが出力されるため、「許可」を押してください。

- 登録が成功すると、UIDが発行されます。
また、画面表示も「有効」状態になります。


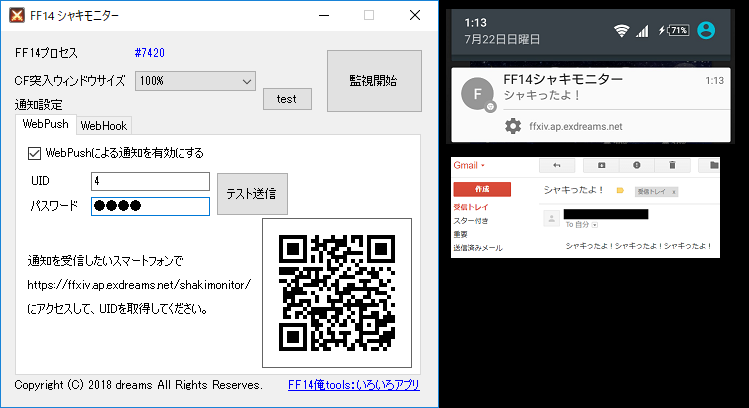
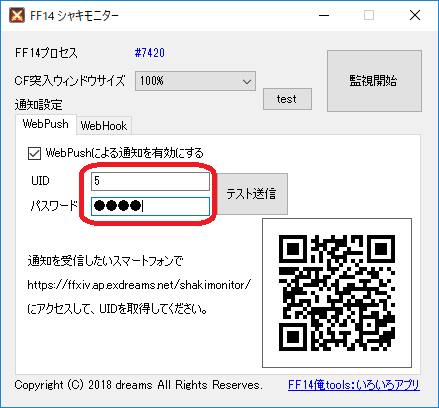
PCで通知設定を行う
- Windowsツール側に、発行されたUIDと、設定したパスワードを入力してください。

- テスト送信をして、スマホ側に通知が飛ぶことを確認してください。
スマホ本体のサウンド設定に依存して、通知時に音がなったり、バイブレーションが起動したりしますので、
必要な場合は、本体の設定も調整してください。
- ここまでで準備完了ですが、実戦投入する前に、CF突入して確認してみましょう。
おすすめは「人数制限解除でイフリート突入」です。
すぐにシャキるので、動作確認も簡単です。
そのまま突入してもキャンセルしてもOK(制限解除のキャンセルはペナルティ入りません)。
「監視開始」を押してからCFに入ってみましょう。
CFウィンドウを検知して、通知が発生したら監視は自動的に停止するので、
離席する等、必要なときに監視するようにしましょう。
通知をOFFにした後、またONにしたい場合
- 無効化する方法はボタン押すだけなので省略します。
- 再度有効にしたい場合は、一度ブラウザの通知設定を無効化する必要があります。
- Android + Chrome の場合、右上メニューの「設定」>サイトの設定>通知と画面を進めると、
「許可」のリストに「https://ffxiv.ap.exdreams.net」が出てくるので、それをクリック、
その後、「消去してリセット」を行ってください。
通知設定その2:iOSに通知する場合=WebHook+IFTTT ※Androidでも可
その為、WebHook という機能を用いて、他のアプリケーションを経由して通知を行います。
ここでは IFTTT というアプリケーションを経由して行う方法を説明します。
利用には、google または facebook のアカウントが必要です。
※説明は書くけど、全て英語なのでがんばって!
スマホに IFTTT をインストールする
- AppStore または Playストアから、IFTTT をインストールします。
- 起動すると説明が出てくるのでとりあえず流します。
以下の画面で google か Facebook のアカウントのどちらでログインするかを選択します。

- こんな感じの画面になれば、ログインできている状態です。
雰囲気的に上の画像とかは都度変わるかも?
もしかすると、はじめに「更新があった時にメールを受ける」みたいなのが出てくるかもしれませんが、
その時は適当に処理してください…(’’
スマホでの作業はここまでです。あとはPCでやります(スマホでもできますが、PCの方が操作しやすいかなと)。

PCで IFTTT の設定を行う
- https://ifttt.com/ にアクセスします。

- 右上の「Sign in」からログインを行います。
先ほどスマホで選択した方法でログインします。この辺のSSは省略!
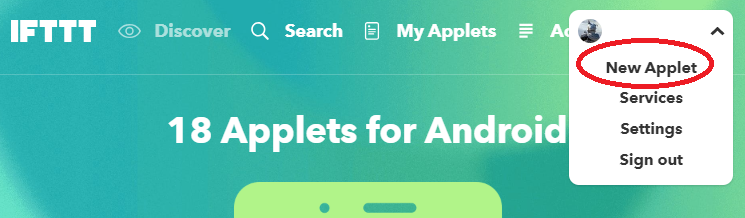
- ログインしたら、右上のメニューにから「New Applet」をクリック。

- 「this」をクリック。

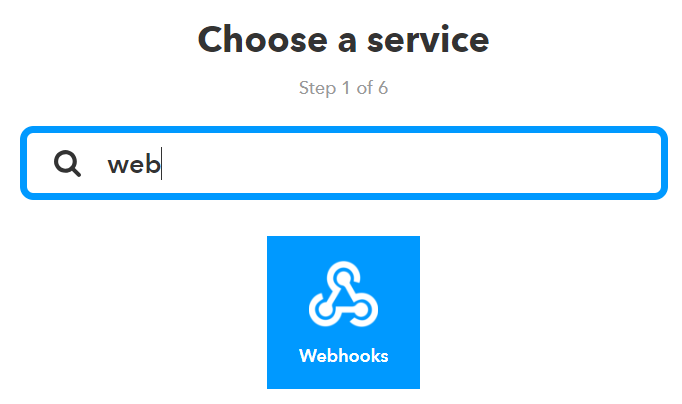
- 「Webhooks」を検索して選択。

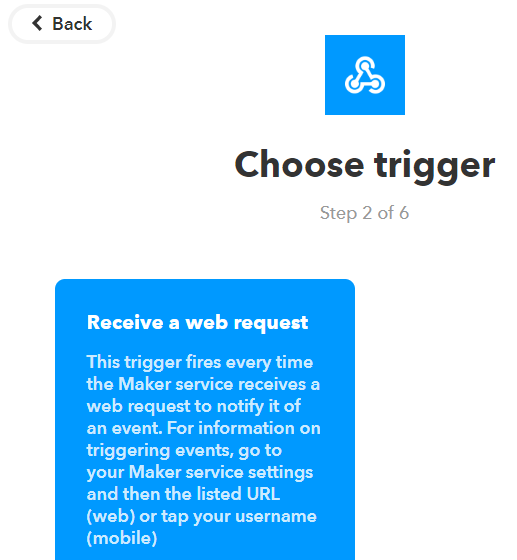
- 「Receive a web request」を検索して選択。

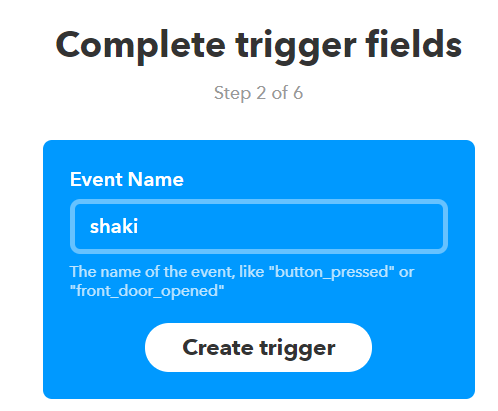
- 任意のトリガー名(英語)を入力して「Create trigger」。ここでは「shaki」にしてみました。

- 今度は「that」をクリック。

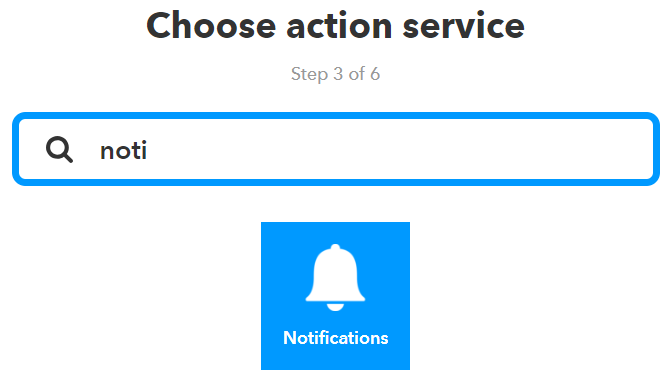
- 「Notifications」を検索してクリック。

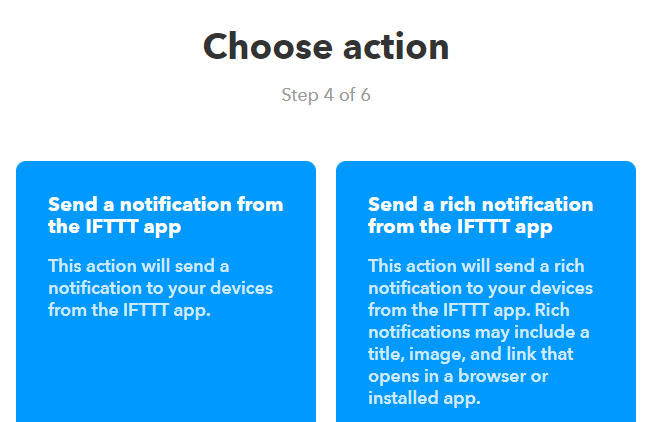
- 通知方法を選びます。どちらでもいいのですが、シンプルに左を選択。
右だと通知タイトルとかも設定できます。

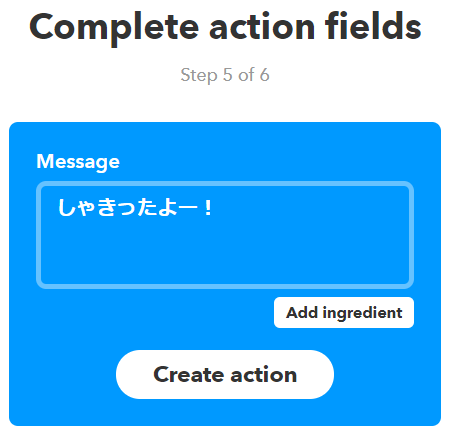
- シャキった時の通知メッセージを入力して、「Create action」。

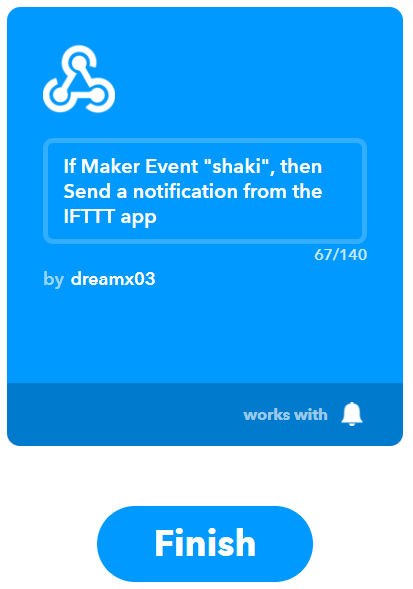
- 最後に作ったシナリオ(アプレット)に名前をつけて「Finish」。
名前は何でもよいです。面倒なのでデフォルトでそのままぽちっと。

- これで完成…ですが、肝心の WebHook リクエスト先が分からないので調べます。
ここから結構わかりにくかったので注意。
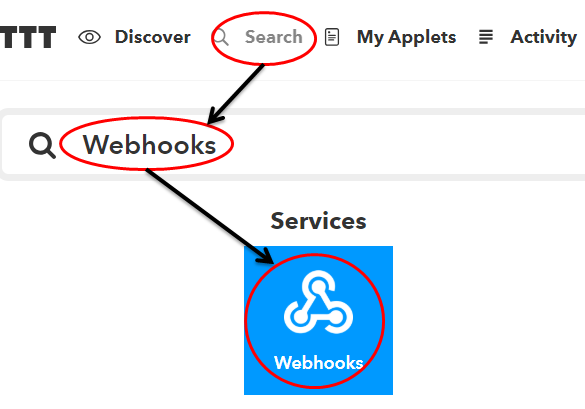
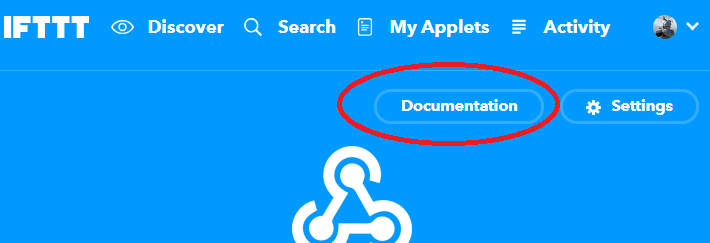
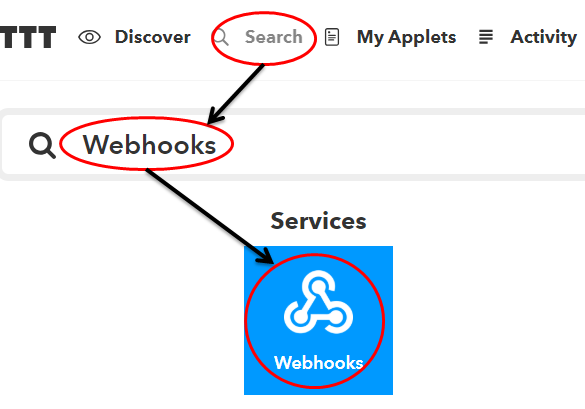
まず、上メニューの「Search」から「Webhooks」を検索して選択。

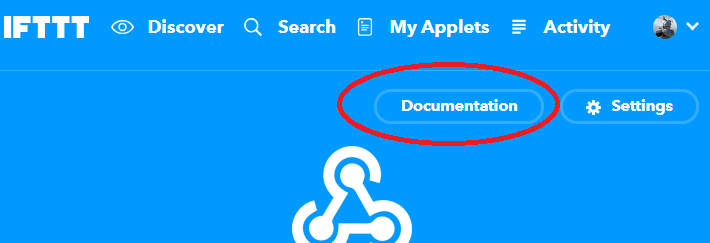
- 「Documentation」をクリック。

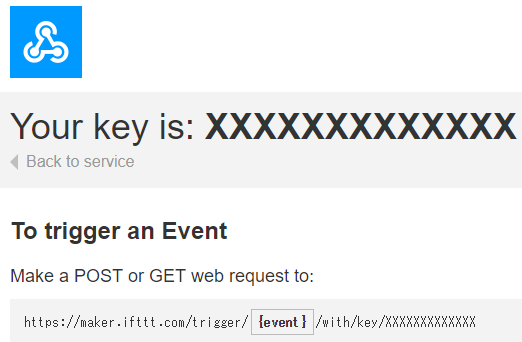
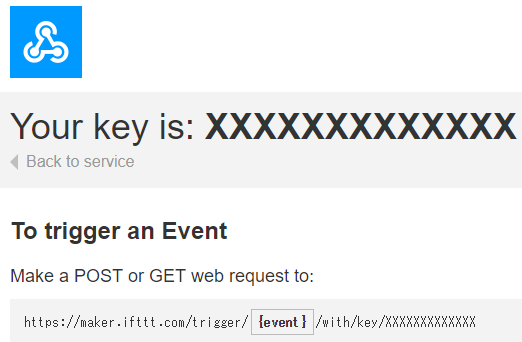
- 色々出てきますが「To trigger an Event」に記載してあるURLが WebHook 用のURL。
{event} のところにはイベント名、ここでは先ほど設定した「shaki」が該当するので、
https://maker.ifttt.com/trigger/shaki/with/key/XXXXXXXXXXXXXXXXX がWebHook先のURLになります。

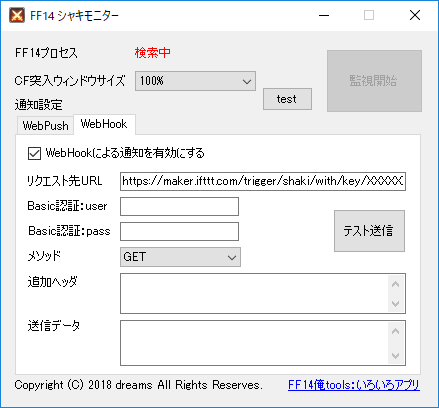
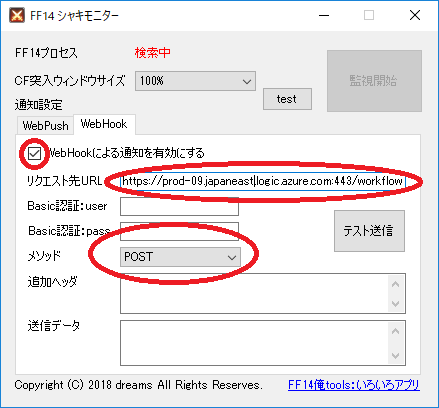
ツール側で WebHook の設定を行う
- ツール側に設定を行います。
「WebHook による通知を有効にする」にチェックを入力、
リクエスト先のURLに先のURLを入れます。
Basic認証とかメソッドとかは、今回は全てデフォルトでよいです。

- テスト送信をして、スマホ側に通知が飛ぶことを確認してください。
スマホ本体のサウンド設定に依存して、通知時に音がなったり、バイブレーションが起動したりしますので、
必要な場合は、本体の設定も調整してください。
- ここまでで準備完了ですが、実戦投入する前に、CF突入して確認してみましょう。
おすすめは「人数制限解除でイフリート突入」です。
すぐにシャキるので、動作確認も簡単です。
そのまま突入してもキャンセルしてもOK(制限解除のキャンセルはペナルティ入りません)。
「監視開始」を押してからCFに入ってみましょう。
CFウィンドウを検知して、通知が発生したら監視は自動的に停止するので、
離席する等、必要なときに監視するようにしましょう。
-
むずかしい内容
・Basic認証は必要である場合、ユーザ/パスワード両方入力してください。片方だけだとエラー出ます。
・追加ヘッダは、"Token: Hoge" のように ":" 区切りで、1ヘッダ1行で記載してください(複数行には対応していません)。
・追加データは、URLエンコードが必要な場合はあらかじめ実施したデータを設定してください。
・追加データは、GETの場合URLに付与されます。URL項にそのまま書いても問題ありません。
通知設定その3:iOSに通知する場合=WebHook+Microsoft Flow ※Androidでも可
ほぼ日本語で操作できます。やったね!
利用には、Microsoft のアカウントが必要です。
※アカウントがない場合は、フロー内で登録に誘導されるので、あまり気にしなくてよいです。
MS Flow の設定を行う
- https://japan.flow.microsoft.com/ja-jp/ にアクセスします。
右上の「サインアップ無料」から登録をします。
登録フェーズは結構めんどいので省略…。

- 無事登録できました。ふぅ。日本選んで開始!

- メニューから「マイフロー」を選択。

- 「一から作成」を選択。

- だから「一から作成」だと言ってるではないか!選択。

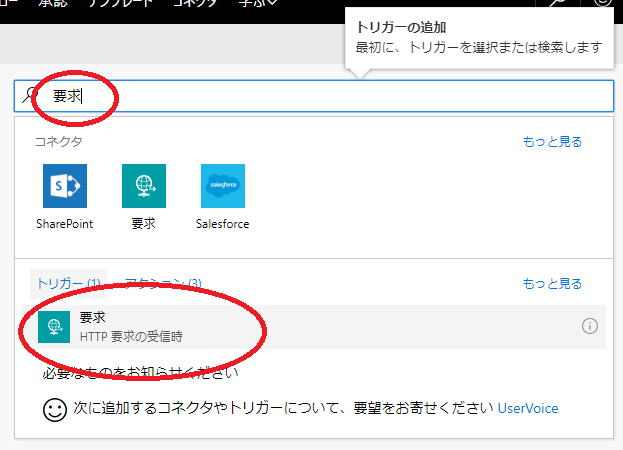
- まずはトリガーを作成。「要求」で検索して出てくる「要求(HTTP要求の受信時)」を選択。

- 何も入力しないで「新しいステップ」を選択。
すると選択肢が出てくるので「アクションの追加」を選択。

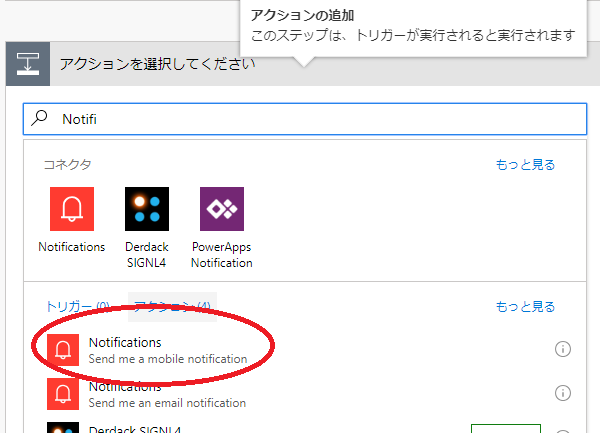
- 今度は「Notifications」を検索して選択。
2つ出てくるけど「Send me a mobile notification」の方を選ぶ。
片方はメール送信なので注意(メール通知でもよいならそちらでもよいです)。
すると選択肢が出てくるので「アクションの追加」を選択。

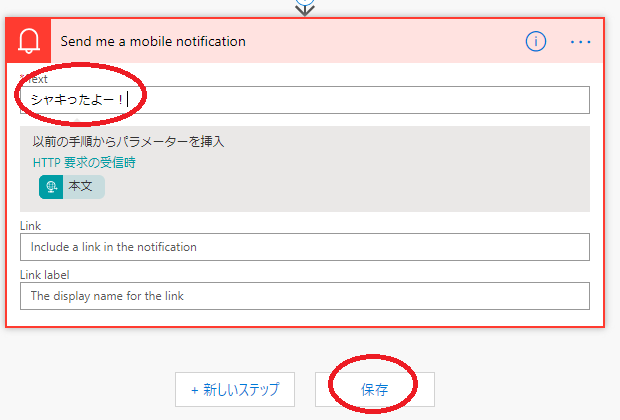
- Textの部分に通知メッセージを設定して、「保存」。

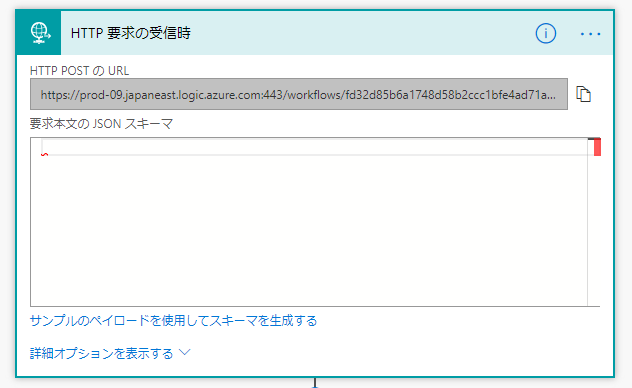
- 上の「HTTP要求の受信時」が閉じている状態だと思うので、のタイトルをクリックして開きます。
そうすると「HTTP POSTのURL」に値が設定されているので、コピーしてどこかに保存しておきます。
※俺が試したときはすぐには表示されていなくて、もう一度「保存」押したら出てきました。

ツール側で WebHook の設定を行う
- 忘れないうちにツール側に設定を行います。
「WebHook による通知を有効にする」にチェックを入力、
リクエスト先のURLに先のURLを入れます。
メソッドのところは「POST」を選択してください。
それ以外はデフォルトでよいです。

スマホに MS Flow のアプリをインストールする
-
AppStore または
Playストアから、
MS Flow のアプリをインストールしてください。

-
はじめの色々な説明はすっ飛ばし。
MS Flow を登録したときのアカウントでサインインしてください。

-
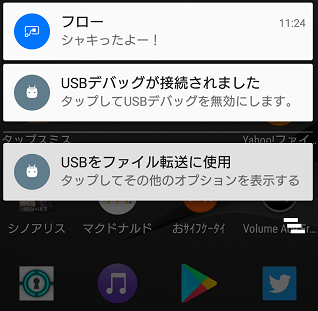
サインインに成功すると、こんな画面が出てくるはずです。

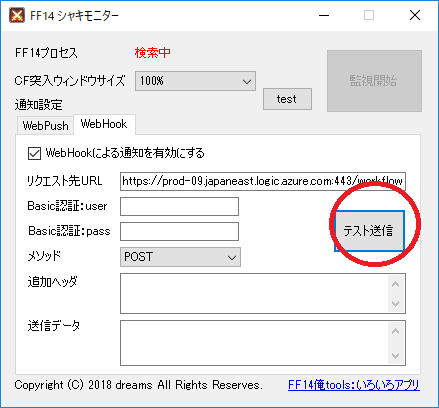
ツール側でテスト送信を行う
- ツール側でテスト送信ボタンを押してみます。

- ちゃんと設定されていれば、スマホに通知が届きます。

通知設定その4:WebHook + IFTTT + Discord
結論としては直接リクエストは今のところ不可(一部パラメタがツール側で設定できるようになっていない)で、
IFTTT経由でやってみたら出来ました(’’
※Discord自体の説明はさぼりますよー。
Discord を導入する(スマホに)
Discord の通知設定を行う
- Discord:通知設定の変更方法
- ぐぐって出てきた、通知設定のわかりやすそうな画面です。
- メンションで通知いくようにするのがよいので、メンション時にはスマホで通知を受け取れるようにしましょう。
Discord の設定を行う
- まずは自分専用のサーバを定義しておきましょう。既存のでも出来るけどきっと迷惑(’’
左の+ボタンからぽちぽちっと。

-
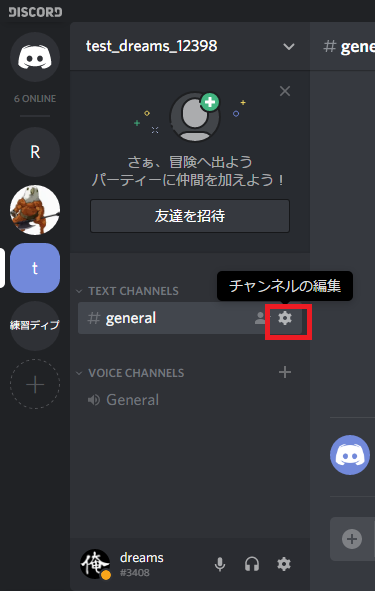
通知をしたいチャンネル名の右にあるボタンでチャンネル編集。

-
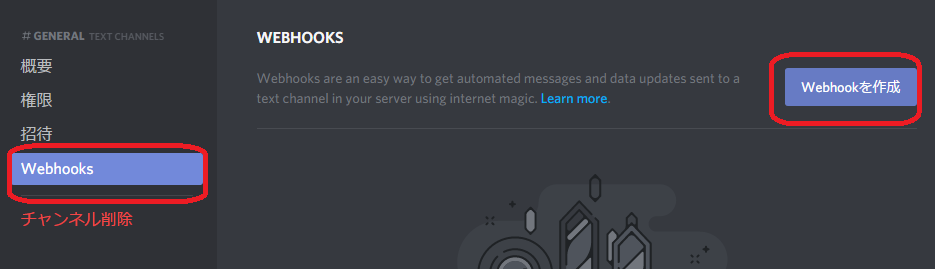
Webhooks を選んで「Webhookを作成」。

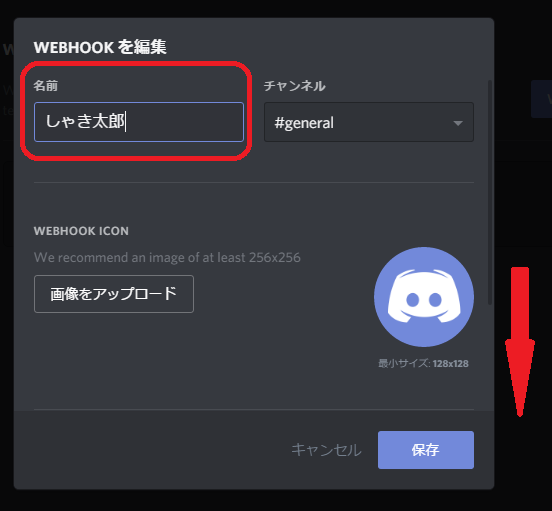
- 名前のところに、シャキ通知する名前を設定。
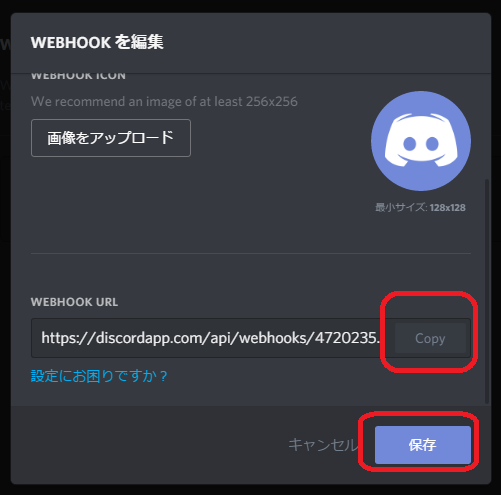
ここでハマったのですが、まだ保存しないで下にスクロール!

- すると、WEBHOOK URLって出てくるので、コピーしてどこかに確保しておきましょう。そして保存。ディスコ側の設定はここまで。

- これで完成…ですが、肝心の WebHook リクエスト先が分からないので調べます。
ここから結構わかりにくかったので注意。
まず、上メニューの「Search」から「Webhooks」を検索して選択。

- 「Documentation」をクリック。

- 色々出てきますが「To trigger an Event」に記載してあるURLが WebHook 用のURL。
{event} のところにはイベント名、ここでは先ほど設定した「shaki」が該当するので、
https://maker.ifttt.com/trigger/shaki/with/key/XXXXXXXXXXXXXXXXX がWebHook先のURLになります。

IFTTT側で WebHook の設定を行う
- こっちも IFTTT 使います。
大半は同じなので途中まで省略。
通知設定その2「PCでIFTTTの設定を行う」の、【今度は「that」をクリック】って書いてあるところまで進めてください。
- で、thatの内容。
今度は that でも Webhooks を使います。検索して選択。

- Make a web requestを選択。

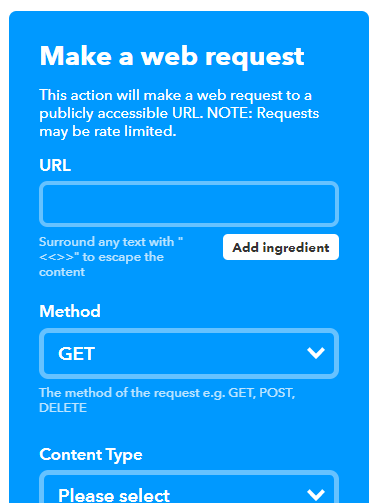
- 色々設定。ここがキモ。
URL Discord側で発行されたURL。コピーしてとっておいたやつ。 Method POST を選択。 Content Type application/json を選択。 Body {"content": "シャキったよ!"}
これコピペしてください。日本語の部分は変更してもOK!

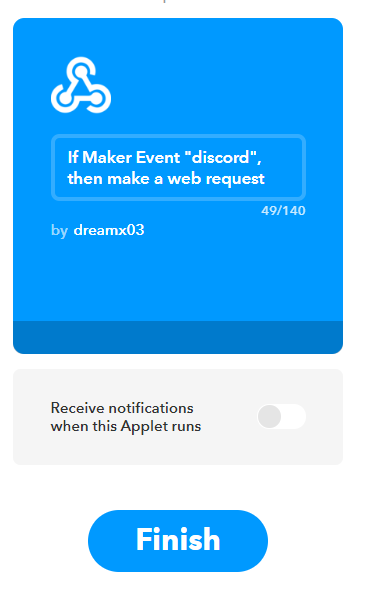
- 名前をつけて保存。
"Received notifications..." はOFFにしておきましょう。

ツール側で WebHook の設定を行う
- あとは「通知設定その2「ツール側で WebHook の設定を行う」と同じなので、そちらを参照してください。
監視時の注意事項
- このツールは、画面を見てCFのウィンドウを探しています。なので…。
- FF14に他のウィンドウを重ねると、正しく検知できません。
⇒人が見えなければツールも見えないです。 - ゲーム内のウィンドウも極力すべて閉じてください(マイキャラクターとかCF選択とか)。
⇒結構検知条件が難しく、誤検知をなくすため。 - 常に監視しているのではなく、離席する前に監視を開始することを推奨します。
⇒結構重いです。離席している想定で作っているので、処理の重さを気にして作っていないのです(’’
アンインストール方法
- ファイル・ディレクトリをそのまま削除でOKです。
- WebPush設定をしている場合はその解除も必要ですが、やらなくて放置でも構いません。
- 適度に古いデータは削除していく予定です(半年使われていない設定とか)。
更新履歴
2018/07/25 初版公開。⇒古い更新履歴を見る
